Do you want to create a website or an app that not only looks good, but also works well? Do you want to improve your retention, conversion rates, as well as user satisfaction? If so, you need a UI/UX design service that can help you achieve your goals. Every brand or company wants to stand out from their competitors and grow their business. And for that they need: the best visual representation of their business. That’s where we, Bayshore Communication, come in. We are a team of talented and passionate UI/UX designers who can help you design and develop a product that users love and that expands your business goals.


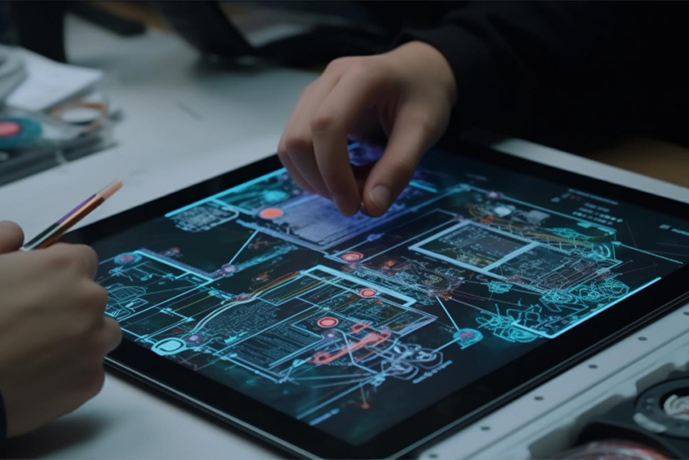
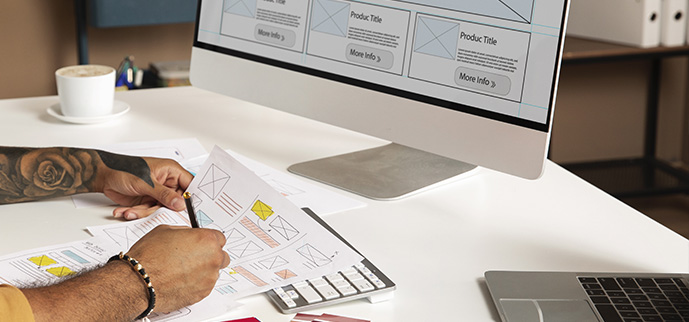
After understanding user needs and creating persona, the next step is Information architecture and wireframing, which is crucial in the UI/UX design process. These processes allow us to structure and present your content in a clear, logical, and user-friendly manner. At our fingertips, we have an array of methods and tools that enable us to elevate your app or website to new heights.
With our expertise in information architecture, we create intuitive and efficient navigation systems for seamless user journeys that serve as a compass, guiding users through your digital ecosystem effortlessly. We employ techniques such as card sorting, tree testing, sitemaps, and more to design intuitive and efficient navigation systems. By using tools like UserZoom, Maze, Treejack, Slickplan, and others, we ensure that users can find what they require with ease, resulting in seamless user journeys that keep them engaged and satisfied.
To enhance findability and improve user comprehension, we mainly focus on the art of content organization. Through methods like content audits, content inventories, and content mapping, we gain a deep understanding of your content ecosystem. We utilize tools such as Airtable, Content Snare, GatherContent, and more to structure your content in a hierarchical manner that aligns with user needs and expectations. By organizing your content effectively, we empower users to locate information effortlessly, reducing cognitive load and enhancing their overall experience.
If you want to create engaging and user-friendly interfaces that delight your users, you need prototyping and interactive design. These are important steps in the UI/UX design process that help us test and refine your design concepts.

We help you develop clickable prototypes to gather early user feedback and validate design decisions with real users, using various prototyping methods, such as sketching, wireframing, mockups, and more. We also use various prototyping tools, such as Figma, Adobe XD, InVision to create clickable prototypes that simulate the look and feel of your product or service. Furthermore, we also use these prototypes to gather early user feedback and validate design decisions.
To enhance user experiences to new heights, we infuse your interfaces with engaging microinteractions and animations. Through carefully crafted transitions, feedback mechanisms, gestures, and more, we add a layer of interactivity that engages and delights users.
Leveraging microinteraction and animation tools like Lottie, Principle, Framer, and others, we create visually stunning and dynamic elements that inject personality and charm into your interfaces. These microinteractions and animations not only capture users' attention, but also enhance usability and create memorable experiences that set your product or service apart.
Another vital step in the UI/UX design process are Visual design and branding. Those processes help us create interfaces that reflect your brand personality and appeal to your users.

By leveraging methods such as mood boards, style guides, and mockups, our skilled developers design visually stunning interfaces that align with your brand identity and captivate users. Using tools like Photoshop, Illustrator, Sketch, and others, we design interfaces that are not only attractive, elegant, and modern but also tailored to your target audience. Each visual element is carefully made to create a cohesive and captivating experience that connects with your users.
We establish a cohesive visual style through color palettes, typography, and imagery, using different branding elements methods, such as logo design, icon design, font selection, color scheme, and more. Utilizing tools like Canva, Logo Maker, Font Squirrel, Coolors, we create branding elements that are consistent, recognizable, and memorable. By maintaining visual consistency, we ensure that your brand is easily distinguished and leaves a lasting impression on your target audience.

Ready to Speak with Us? Give Us a Ring
+1 (509) 592-1745
1.5 million
Hours of Expertise
+
Digital Marketing Masters On Staff
Websites Launched
UI/UX design is a critical part of the website development process. At Bayshore, we believe that a great website is not only functional and informative, but also engaging and delightful. That’s why we use UI/UX design principles to create intuitive and visually appealing websites that optimize user engagement, leading to increased traffic and conversions.

If you want to learn more about Bayshore’s Website Design service, how we can help you to achieve your online goal, then click the link to find out more.
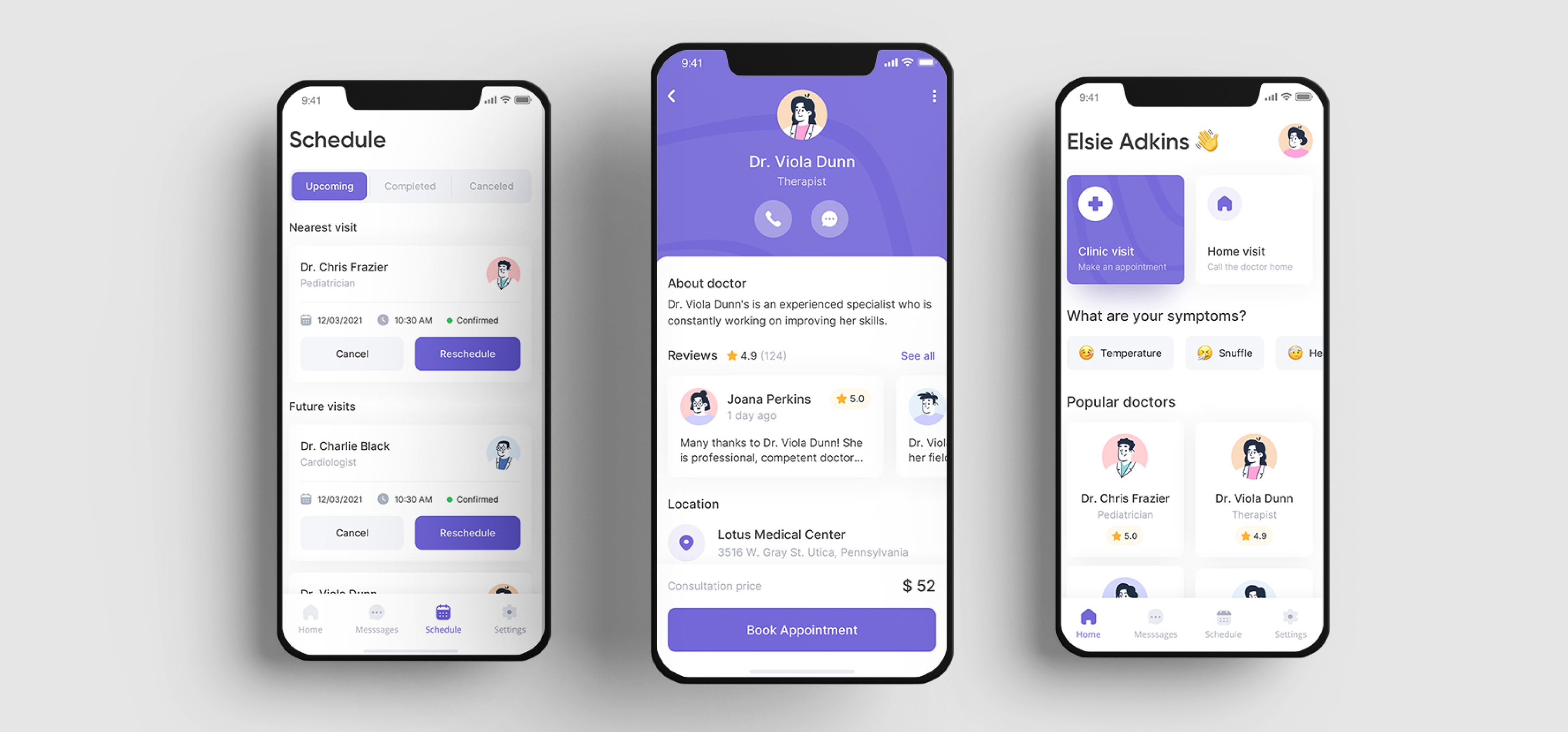
At Bayshore, we know that mobile app users expect a seamless user experience across different devices. So, whenever we use UI/UX design for developing a mobile app or software, we make sure it is designed with responsive interfaces that adapt to different screen sizes, orientations and resolutions. More like structures are consistent, intuitive and elegant, regardless of the device the user is using. We also ensure that our mobile app interfaces are compatible with different platforms, such as iOS and Android, and follow their respective design guidelines and standards.

Click here to discover how we can help create a stunning mobile app with Bayshore’s Mobile App Design service.
Usability testing is assessing a product or service with sample consumers in order to find and fix if there are any utilizing problems with the product. On the other hand, iterative design entails continually enhancing and improving a product or service based on customer input and insights.

By observing real users interact with a product or service, our skilled testers can identify areas where they can improve the user experience. This can save costs. By conducting user testing from the start of the UX user research, they can discover valuable insights that can guide their design decisions. Fixing a mistake after development can be very costly, as it can take up to 100 times the development cost for each UX project.
Iterative design is a process of constantly improving and optimizing a product or service based on user feedback and insights. This process involves repeated rounds of design, development, testing, and improvement.
This process can be broken down into these steps-
Identify the problem that the product or service is trying to solve. This involves understanding the user's needs and challenges. Generate possible solutions, done by conducting user interviews, testing, or other research methods. Design and develop a prototype that can be used to test usability and gather feedback. Test the prototype with representative users to identify usability issues. This feedback can then be used to improve the prototype. Once the prototype has been tested and improved, it can be finalized and launched to users.E-commerce design and conversion optimization are essential steps in the UI/UX design process for online stores. They help us create interfaces that increase sales, revenue, and customer loyalty.

At Bayshore, we help businesses optimize their e-commerce interfaces to drive conversions. We do this by focusing on three key areas:
Product discoverability: By designing a simple and straightforward navigation structure, incorporating search capabilities, and prominently featuring items on the home page, we make it simple for visitors to locate the products they are searching for. Checkout simplification: We make the checkout process as easy and streamlined as possible by using clear and concise language, avoiding unnecessary steps, and offering multiple payment options. Drive conversions: In addition to optimizing the UI and UX of your e-commerce website, we use a variety of other techniques to drive conversions. Including, using high-quality images and videos of your products, ensure product descriptions are clear and concise, keeping website/app up-to-date with the latest security features.Our Bayshore team uses a variety of persuasive design techniques to help businesses increase conversions on their e-commerce websites. Some of our most effective techniques include:
Scarcity: We create a sense of urgency by limiting the availability of products or offering limited-time discounts. Social proof: We display customer reviews and ratings to show other users that they have had a positive experience with our products. Testimonials: We feature testimonials from satisfied customers to build trust and credibility. Guarantees: We offer guarantees to give customers peace of mind when making a purchase. Upsells and cross-sells: We suggest related products to customers at checkout to increase their order value.By using conversion-driven e-commerce interfaces and persuasive design techniques, we can help businesses increase the number of conversions on their websites and boost their sales.
In today's digital world, it is more important than ever to ensure that your website or app is accessible to everyone, regardless of their abilities, as over 1 billion people worldwide are living with disabilities. Because of that, we follow the effective accessibility guidelines and implement user-friendly features that make your interface easy to use for people with disabilities.

We design your interface to be compatible with the diverse needs and preferences of users, especially those with disabilities. We follow accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG), which provide standards and best practices for making web content accessible to people with various disabilities, such as visual, auditory, cognitive, or motor impairments. For example, we-
Use clear and concise language. Use high-contrast colors and large fonts. Provide alternative text for images and other non-text content. Make sure your interface is compatible with assistive technologies, such as screen readers and keyboard navigation. Test your interface with users with disabilities to make sure it is easy to use.To make your website or app user-friendly, we implement features like keyboard navigation, alternative text for images, and other accessibility features.
Keyboard navigation: it allows users to navigate through your interface using only the keyboard, without requiring a mouse or a touch screen, especially those who have difficulty using a mouse or a touch screen due to visual, motor, or cognitive impairments. Alternative text for images: This feature provides a textual description of the content or function of an image for users who cannot see it due to visual impairments or low bandwidth. Alternative text can be read by screen readers or displayed as a placeholder when the image is not available. Screen reader compatibility: This ensures that your interface is compatible with screen readers, which are software programs that read aloud the text on a screen.Depending on the nature and purpose of your interface, we also consider implementing other accessibility features, such as captions for videos, transcripts for audio, skip links for bypassing repetitive content, zoom controls for enlarging text or images, dark mode for reducing eye strain or glare, etc. These features can enhance the usability and comfort of your interface for users with different abilities or preferences.

We conduct thorough audits to identify areas for improvement and optimize the user experience. It helps you understand the strengths and weaknesses of your interface and how it meets the needs and expectations of your users, discover any usability issues or errors that may affect the user experience or cause user frustration or dissatisfaction, and prioritize the most important or urgent areas for improvement and optimization.
Once the audit has been completed, the next step is to enhance the usability and functionality of the UI/UX design through addressing identified issues. By doing so, it will help-
Increased user satisfaction: A well-designed UI/UX can lead to increased user satisfaction, which can lead to increased sales, traffic, and brand awareness. Improved conversion rates: A well-designed UI/UX can help businesses convert more visitors into customers. Reduced costs: A well-designed UI/UX can help businesses reduce costs by streamlining processes and making it easier for users to find what they require. Increased compliance: A well-designed UI/UX can help businesses comply with industry regulations.